Timetables
Stundenpläne
The examples on this page are showing a certain week or day to be sure that there is display data. At any time the star button brings you back to this point of interest (in common case it is TODAY).
Die Beispiele auf dieser Seite zeigen eine bestimmte Woche bzw. einen bestimmten Tag, um sicherzugehen, dass auch Anzeigedaten vorhanden sind. Mit der Stern-Schaltfläche (die üblicherweise auf HEUTE springt) können Sie zu diesem Ausgangszeitpunkt zurückspringen.
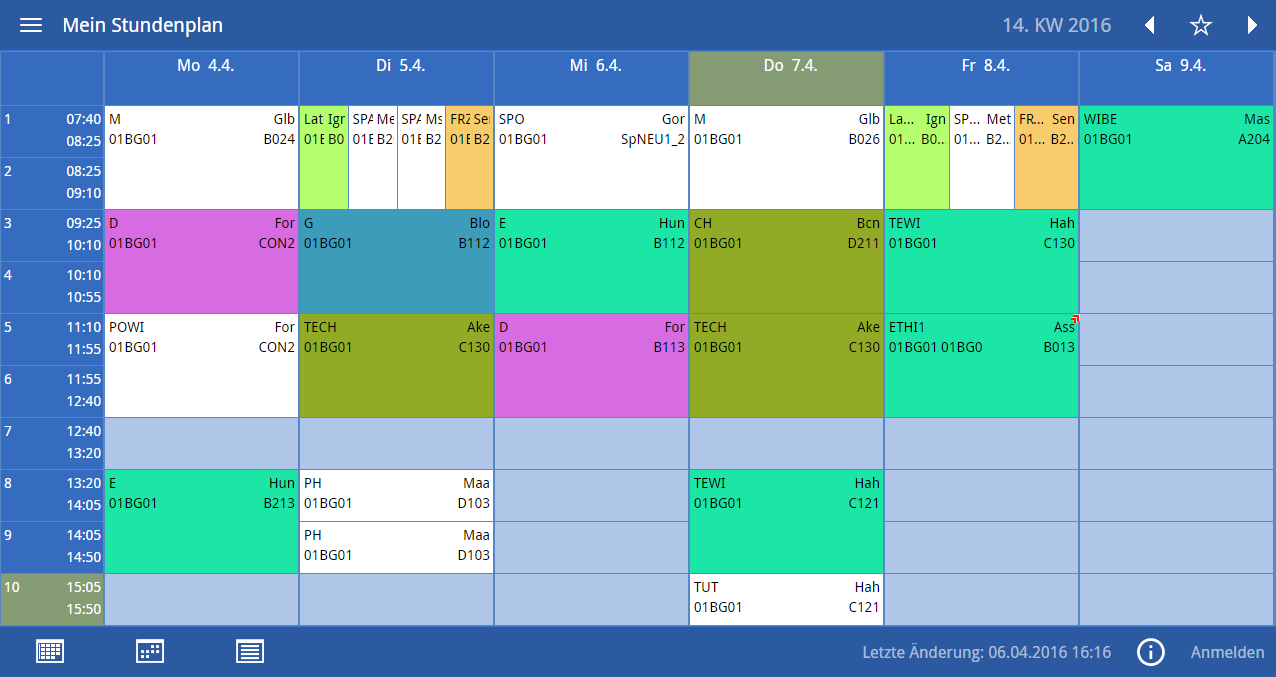
Timetable week view
Stundenplan-Wochenansicht

Timetable color schemes
Farbschemata

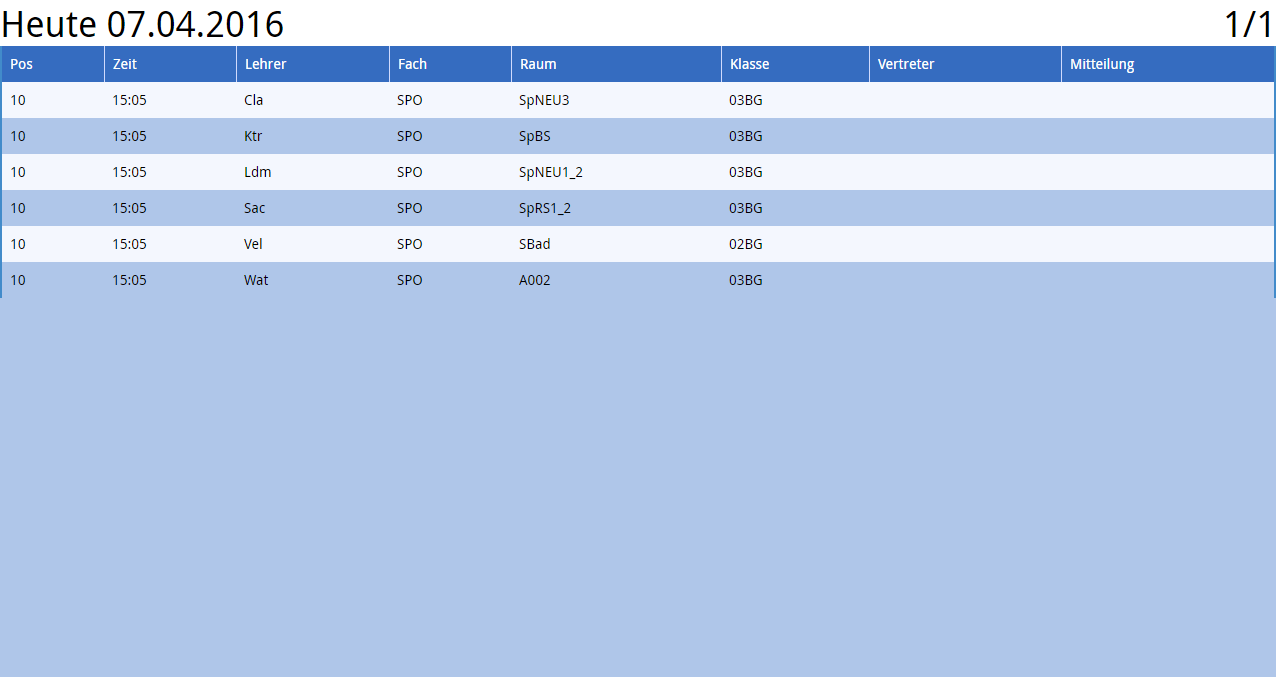
Flipping Substitution lists for E-Boards
Automatisch weiterschaltende Vertretungslisten für E-Boards

-
Multiple username account
username=5a,6aFor classes 5a, 6a. Shows DAIVNCI-WEBBOX unique multi account capabilities. You can show scheudele information for many users at one time, e.g. children of parents or students of tutors.Mehrfach-Benutzeraccount
username=5a,6aFür die Klassen 5a, 6a. Zeigt die einzigartigen Mehrbenutzerfähigkeiten der DAVINCI WEBBOX. Sie können für mehrere Accounts gleichzeitig Informationen anzeigen, z.B. für Kinderpaare von Eltern oder Auszubildende von Betrieben.
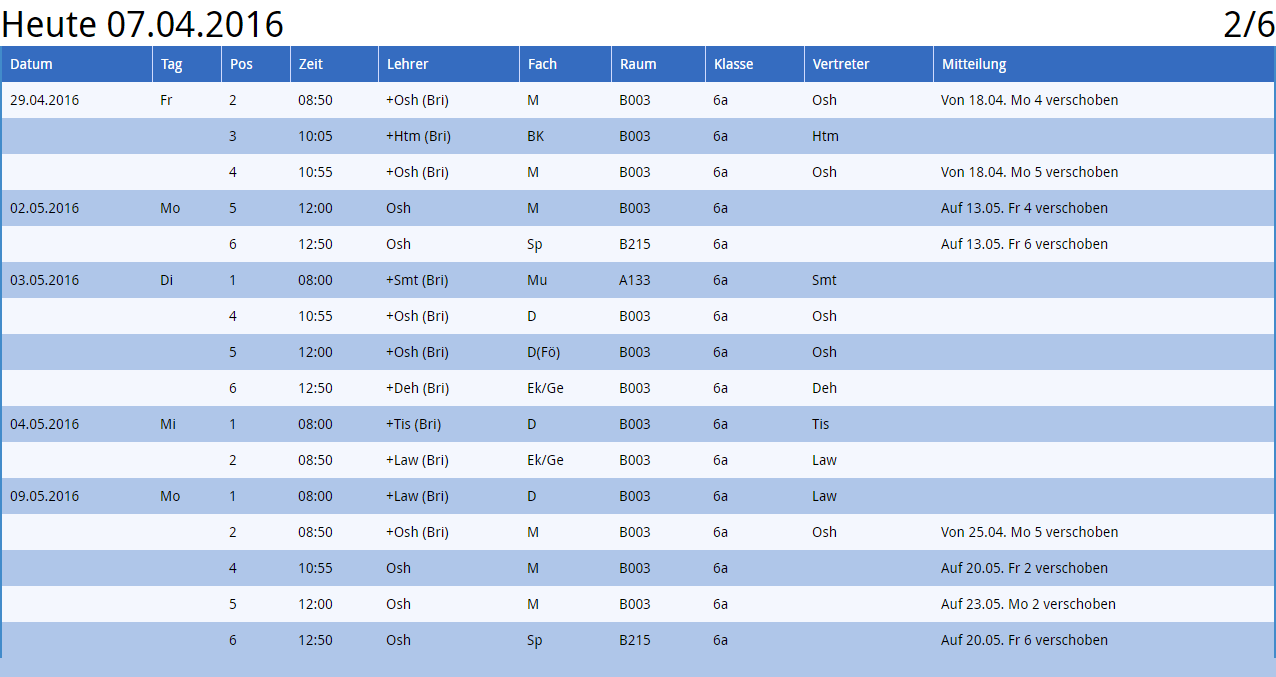
Flipping current activity list for E-Boards
Automatisch weiterschaltender Stundenplan in Listenform für E-Boards

Authorization
at demo-davinci.stueber.de
Authorisierung
über demo-davinci.stueber.de

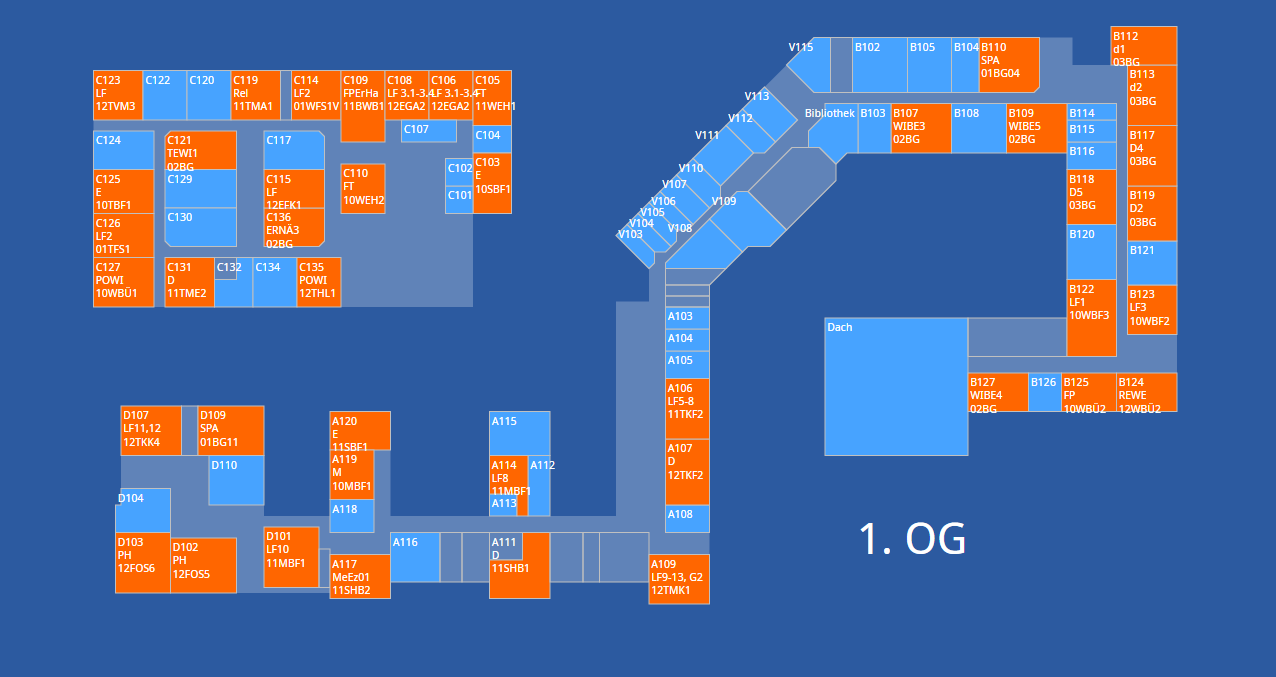
Floorplans
Gebäudepläne
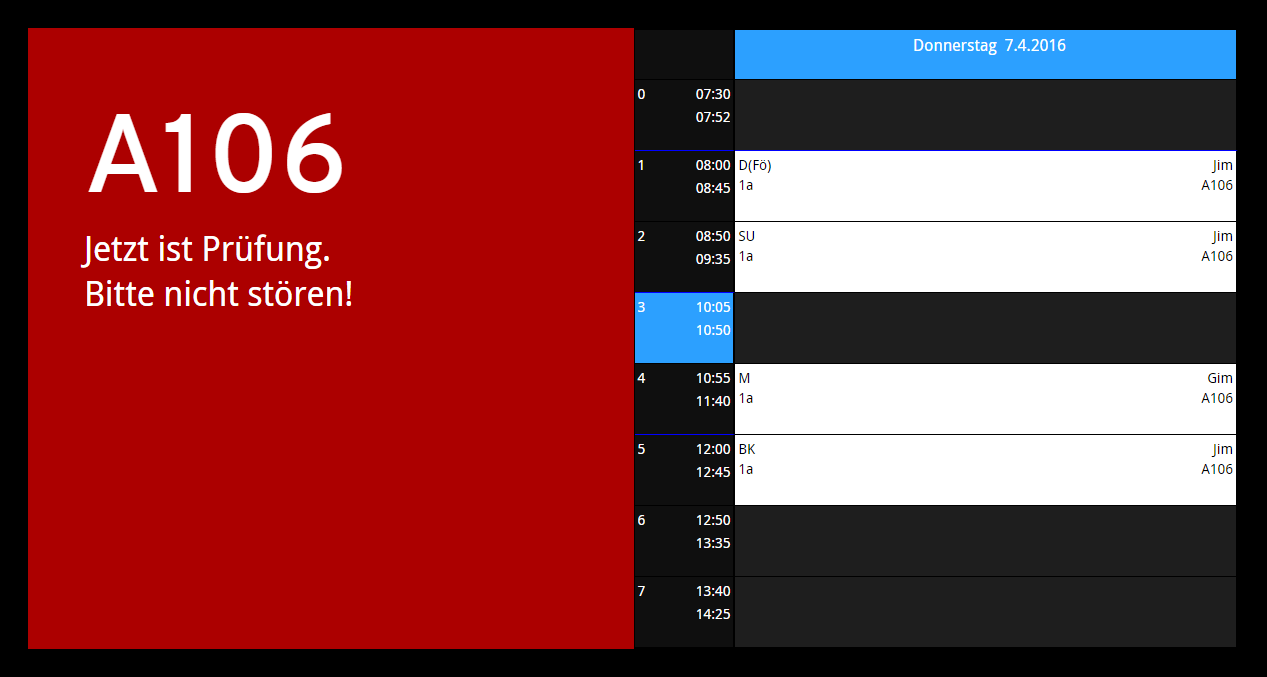
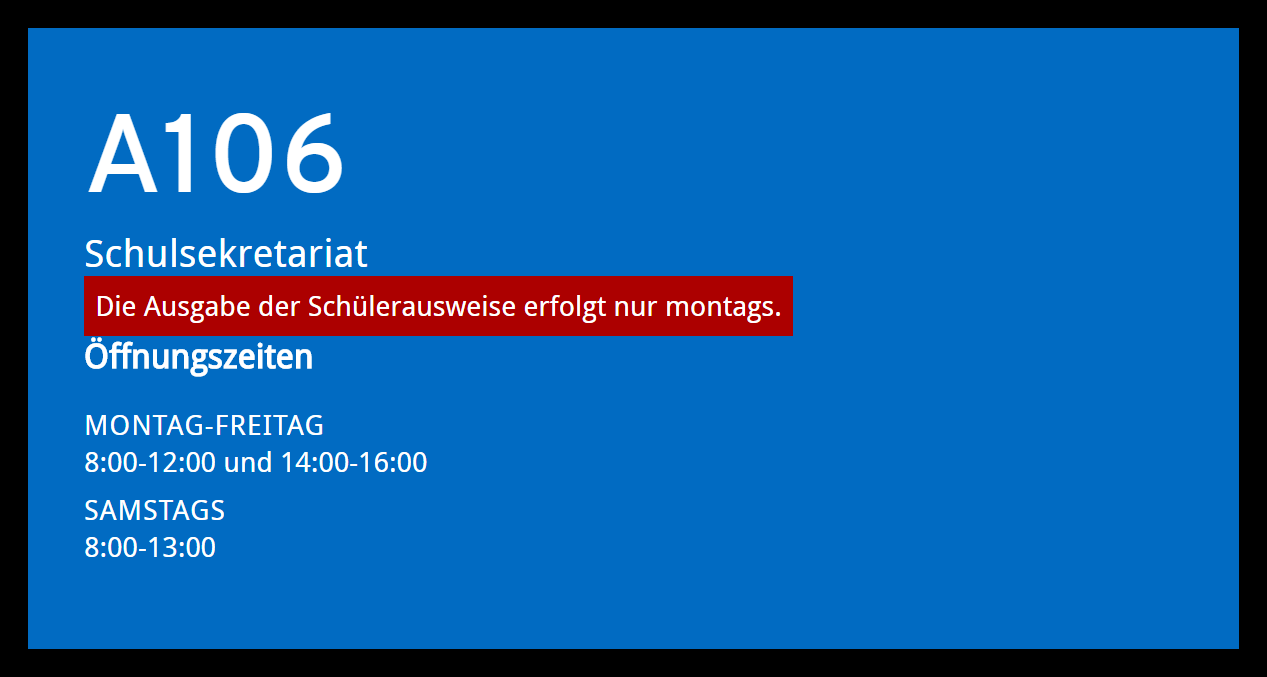
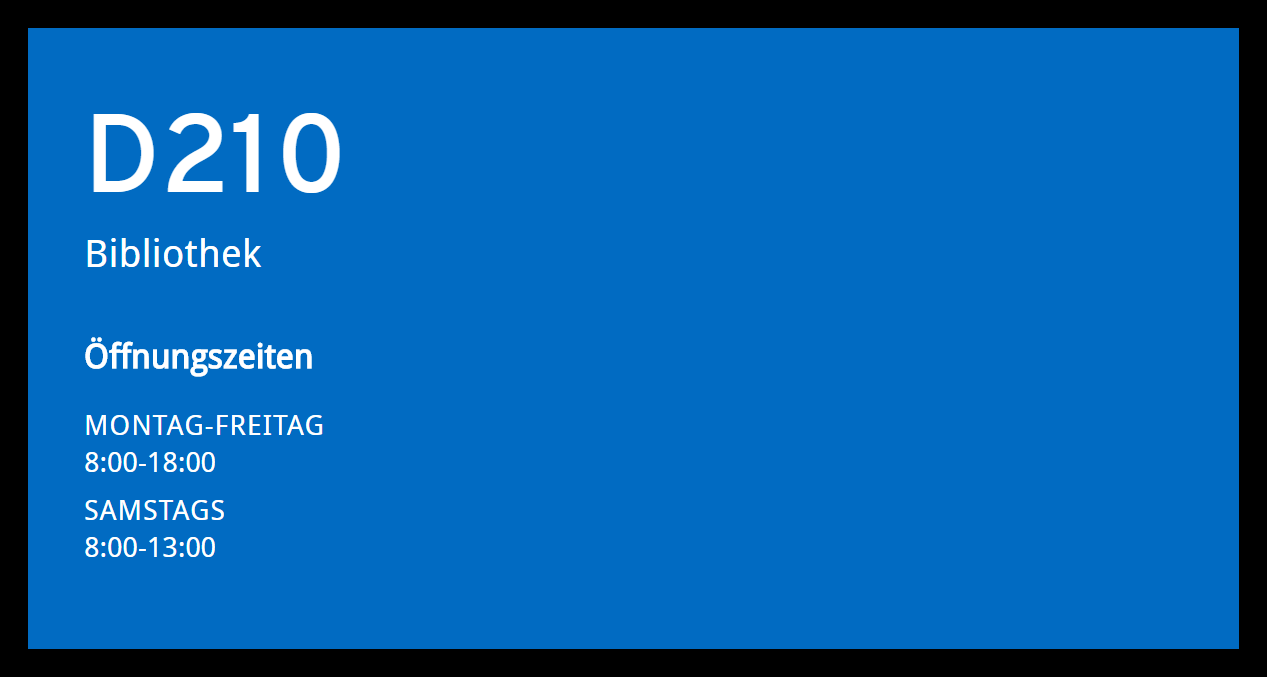
Room signs
Raumschilder
Call parameters
Aufrufparameter
The DAVINCI WEBBOX is driven by JSON timetable data and call parameters. Parameter calls are completely decoupled – you specify parameters (= put to collection), widget consumes parameters (= get from collection). All values have type string or array of strings or object. You define array by splitting values with "|". You define object by giving "." to parameter name.
Die DAVINCI WEBBOX-Anzeige wird von JSON-Stundenplandaten und entsprechenden Aufrufparametern gesteuert. Die Parameteraufrufe sind vollständig entkoppelt – Sie geben Parameter an (.d.h. sie werden der Attributkollektion hinzugefügt), die WEBBOX verarbeitet die Parameter (d.h. nimmt sie aus der Kollektion). Alle Werte sind vom Typ string oder array oder strings oder object. Sie definieren ein Wert Array, indem Sie die Werte durch "|" voneinander trennen. Sie verweisen auf Objekte, indem Sie "." an den Parameternamen anfügen.
| Parameter | Description | Beschreibung |
|---|---|---|
timetableDateFormat=week |
Defines how to show timetable: by "week" or "day" | Gibt an, ob der Stundenplan in Wochen- oder Tagesansicht angezeigt werden soll: "week" oder "day" |
timetableFormat=class |
Timetable display format, default: date, valid values date | teacher | class | room
Meaning: column type in the timetable.
|
Stundenplan-Anzeigeformat, Standardvorgabe: date, zulässige Werte sind date | teacher | class | room
Bedeutung: Spaltentyp im Stundenplan.
|
timetableLock=false |
Depending on window size "widget automatically changes "week"/“day” layout.
When locked it will always show as defined in timetableDateFormat.
|
Abhängig von der Fenstergröße wechselt die WEBBOX automatisch zwischen den Layouts "week" und "day". Geben Sie diesen Lock an, wird ausschließlich das über timetableDateFormat definierte Format verwendet.
|
views=timetable|calendar|substitutions|floorplan |
Those views are available and their buttons are shown in bottom menu | Diese Ansichten sind verfügbar und die jeweiligen Schaltflächen werden unten im Menü in der Fußzeile angezeigt. |
view=timetable |
Initial view to be shown when app started. Possible values: timetable, calendar, substitutions, floorplan
|
Startansicht der WEBBOX. Mögliche Ansichten sind: timetable, calendar, substitutions, floorplan
|
nowView=classes |
Current activity view presents lessons by time, classes, teachers, rooms
|
Aktueller Stundenplan in Listenform, mögliche Ansichten sind: time, classes, teachers, rooms
|
nowScope=actual | day |
Defines the scope of current activity view. Show only actual lesson(s) or the lessons till the end of the day. Default is actual.
|
Der Parameter scopekann mit zwei unterschiedlichen Werten genutzt werden: day und actual.actual gibt Ihnen die aktuell laufenden Veranstaltungen pro Raum wieder.day gibt Ihnen die aktuell laufenden und alle am aktuellen Tag noch folgenden Veranstaltungen pro Raum wieder. Die momentan laufende Veranstaltung wird dabei mit einem grünen Punkt gekennzeichnet. |
date=20150506dateOffset=2
|
With these parameters you specify day of interest for the initial view. Both are optional, default is today. date format is YYYYMMDD, dateOffset is in days, can be negative. Only working days are counted (Friday plus one day = Monday).
|
Mit diesen Parametern spezifizieren Sie ein Datum für die Startansicht. Beide Parameter sind optional, die Standardvorgabe ist today. Für date ist das Format YYYYMMDD, für dateOffset wird der Wert in Tagen eingegeben, kann aber auch negativ sein. Nur Arbeitstage werden gezählt (keine Wochenenden, d.h. Freitag + 1 Tag = Montag).
|
time=1259timeOffset=-120
|
With these parameters you specify time of interest for the initial view. Both are optional, default is now. time format is HHMM, timeOffset is in minutes, can be negative
|
Mit diesen Parametern spezifizieren Sie die Startzeit für die Startansicht. Beide sind optional, Standardvorgabe ist now. Für time ist das Format HHMM, für timeOffset wird der Wert in Minuten eingegeben, kann aber auch negativ sein.
|
substitutionShowExtra=all |
Allows to add more data (all - all known | page - till the end of the last page | 5 - not more than 5 wooking days | none - only reference date) to substitutions table. Works together with paged auto flip table.
|
Erlaubt es Ihnen mehr Daten pro Seite in der Vertretungsliste anzuzeigen (all - alle | page - bis zum Ende der letzten Seite) oder die gezeigten Vertretungen auf wenige Tage zu reduzieren ( 5 - maximal 5 Arbeitstage | none - nur das referenzierte Datum). Arbeitet mit seitenweisem automatischem Tabellenumbruch (page flip) zusammen.
|
substitutionShowSupervision=true |
Show supervision changes in substitutions list. Default is false. Applied only when substKey=time.
|
Anzeige von Aufsichtsänderungen in der Vertretungsliste. Standardwert ist false. Wird nur angewendet wenn substKey=time verwendet wird.
|
showPastSubst=true |
Allows to show substitutions in past (lesson's date and endTime is earlier then current timestamp). Default: show only actual record and records in future. | Die Vertretungsliste aktualisiert sich ständig, es werden nur die aktuellen Vertretungen angezeigt, keine in der Vergangenheit liegenden. Erlaubt es Ihnen Vertretungen anzuzeigen, die in der Vergangenheit liegen (Zeitpunkt des Unterrichts ist älter als der aktuelle Zeitpunkt). Standard: Zeigt nur aktuelle und zukünftige Einträge an. |
substKey=time|class|teacher |
Specifies to group/sort substitutions by class, teacher or time (default).
If you use parameter substKey=teacher or substKey=class, only substitutions elements with assigned teacher or class are shown.
|
Spezifiziert Gruppierung/Sortierung der Vertretungen nach: class, teacher oder time (Standdardvorgabe).
Setzen Sie den Parameter substKey=teacher oder substKey=class ein, werden nur Vertretungselemente gezeigt, die einem Lehrer oder einer Klasse zugewiesen sind.
|
substCols= |
Specifies visible columns for substitutions table. The columns appear in specified order.
Optional. Default (depending on substKey):
time: date|weekDay|pos|time|teacher|subject| room|class|steacher|caption|info|messageclass: class|date|weekDay|pos|time|teacher|subject| room|steacher|caption|info|messageteacher: rteacher|date|weekDay|pos|time|steacher|teacher| subject|room|class|caption|info|message
|
Spezifiziert auf Wunsch die sichtbaren Spalten für die Vertretungsliste. Die Spalten werden in der angegebenen Reihenfolge angezeigt.
Standardvorgaben (abhängig von substKey):
time: date|weekDay|pos|time|teacher|subject| room|class|steacher|caption|info|messageclass: class|date|weekDay|pos|time|teacher|subject| room|steacher|caption|info|messageteacher: rteacher|date|weekDay|pos|time|steacher|teacher|subject| room|class|caption|info|message
|
substHeader=teacher|class |
Specifies absent teachers/class information.
Optional. Default (depending on substKey):
time: teacher|classclass: <none>teacher: <none>
|
Spezififziert auf Wunsch Information zu Fehlzeiten der Lehrer bzw. Klassen.
Standardvorgabe (abhängig von substKey):
time: teacher|classclass: <none>teacher: <none>
|
refreshInterval=300000 |
Specifies refresh interval in milliseconds. Substitution table re-requests data after the last page has been shown and after given interval elapsed. | Spezifiziert den Refresh-Intervall in Millisekunden. Die DAVINCI WEBBOX-Vertretungsliste fragt den Server nach neuen Daten, nachdem die letzte Seite angezeigt wurde und nach dem hier vorgegebenen Zeitintervall. |
flipInterval=5000 |
Specifies Substitution table page flip interval in milliseconds. | Spezifiziert den Seitenumbruch-Intervall in Millisekunden. |
userCss=userStylesForSubstitutions.css |
Informs WebBox to load additional css file placed under user/ subdirectory.
|
Informiert die DAVINCI WEBBOX weitere CSS-Dateien (z.B. Ihre CSS-Dateien) zu laden, die im Unterverzeichnis user/ abgelegt sind.
|
filter.cl=1a |
Filter is an object, can contain te (teacher), cl (class), ro (room), team, bu (building).
This filter will be used initially and when you click "My schedule".
Multiple values of filter can be defined e.g. filter.ro=A032|A106 shows rooms A032 and A106.
|
Filter ist ein Objekt. Dessen Werte können sein: te (teacher=Lehrer), cl (class=Klasse), ro (room=Raum), team, bu (building=Gebäude).
Dieser Filter wird zum Start der WEBBOX und wenn man auf "Mein Plan" klickt verwendet. Sie können auch eine Liste von Werten definieren, z.B. filter.ro=A032|A106 zeigt die Räume A032 und A106.
|
teamRef=classes|teachers|rooms |
subject, classes, teachers, rooms
|
subject, classes, teachers, rooms
|
home=8A |
Header top left: name of class/teacher/room otherwise "My schedule". | Oben links: Name der Klasse/des Lehrers/des Raums, sonst "Mein Plan". |
interactive=label|url|no |
label
= Click on class, room, teacher label -> goto object's timetable. (Default)url
= If "course.url" is set in json data a click on item calls webpage at URL in additional browser tab.no
= Clicking has no effect, Navigation bars (top, bottom) are hidden |
label
= Bei einem Klick auf Klassen-, Raum- oder Lehrername wechselt die Ansicht zum jeweiligen Stundenplan (Standardvorgabe).url
= Wenn course.url in den JSON-Daten gesetzt wurde, führt ein Mausklick auf einen Termin im Stundenplan dazu, dass die entsprechende Webseite der URL in einer zusätzlichen Browser-Registerkarte angezeigt wird.no
= Ein Mausklick hat keinen Effekt. Die Navigationsbars (top, bottom) werden nicht angezeigt. |
maxParallelItems=4 |
Number of parallel items displayed in one cell (default is 4, maximum is 10). Otherwise the items are flipped one by one. | Maximale Anzahl von parallel angezeigten Terminen in einer Zelle des Stundenplans (die Standardvorgabe ist "4", das Maximum ist "10"). Andernfalls werden die Termine im Wechsel nacheinander angezeigt. |
schemeClass=scheme-dark |
This class will be added. Available classes are "scheme-dark" and "scheme-light". | Diese Klasse kann hinzugefügt werden, um eines der mitgelieferten Farbschemata einzustellen. Mögliche Werte sind derzeit: "scheme-dark" and "scheme-light". |
school=berlin |
Specify school name. Optional. Overrides default url for data and floorplan urls. | Spezifiziert optional einen Schulnamen. Überschreibt die Standardvorgabe-URL für Daten und die Gebäudeplan-URLs. |
account=auto|public|private |
Define account type.
private - include username and password to data request url, skip requesting without username.
If request with private account type failed, login page is shown.
public - make data request without username and password. Server should be set up to server anonymous requests.
auto (default) - try to establish connection, with username/password, if given. If request fails, fallback to private mode
|
Definiert den Account-Typ.
private - Fügen Sie Kennung und Kennwort (username und password) zur Aufruf-URL hinzu, wobei der username zwingend erforderlich ist. Wenn die Anfrage mit diesem Private-Account fehlschlägt, wird die Login-Seite der WEBBOX angezeigt.
public - Erstellen Sie die Aufruf-URL ohne Kennung und Kennwort (username und password). Auf Ihrem Server müssen Sie dazu anonymous requests freigeschaltet haben.
auto (standardmäßige Vorgabe) - Versuchen Sie eine Verbindung ohne Kennung und Kennwort (username und password) herzustellen, falls diese Funktion verfügbar ist. Sollte der Aufruf fehlschlagen, wird automatisch in dem Modus "private" fortgefahren.
|
username=u, password=p |
Specify account information for data request. Username is required for private account type, ignored for public one. Password is optional, ignored for public account type. |
Spezifizieren Sie die Accountdaten für den Zugriff auf die Daten.
username ist erforderlich für die Account-Art "private", sie wird bei der Account-Art "public" ignoriert.
password ist optional und wird bei der Account-Art "public" ignoriert.
|
dataUrl=http://example.edu/daVinciIS.dll?content=json |
Explicit (relative or absolute) url of json data file. Optional. If defined, DAVINCI WEBBOX uses it to request the data.
If omitted, url is constructed using school name: schoolName/daVinciIS.dll?content=json
If no school defined - default url is in use: daVinciIS.dll?content=json
|
Explizite (relative oder absolute) URL der JSON-Stundenplandatei. Optional. Wenn sie angeben ist, verwendet sie die DAVINCI WEBBOX, um die Daten von dort anzufordern.
Wenn sie nicht angegeben wurde, versucht die DAVINCI WEBBOX die URL folgendermaßen über den Schulnamen zu konstruieren: schoolName/daVinciIS.dll?content=json
Wenn kein Schulname angegeben wurde, wird folgende Standard-URL verwendet: daVinciIS.dll?content=json
|
dataUrlHost=myschool.edu |
Constructs url in a form http://myschool.edu/daVinciIS.dll?content=json
|
Konstruiert die URL in der Form http://myschool.edu/daVinciIS.dll?content=json
|
floorplanFolder=berlin |
Explicit (relative or absolute) folder of json floorplan file. Optional.
If defined, DAVINCI WEBBOX uses it to request floorplan files (descriptor json file and svg files, appearing in descriptor file, are expected in given folder).
If omited, url is constructed using school: schoolName/floorplan.json. If no school defined - default url is in use: floorplan.json
|
Explizite (relative oder absolute) Pfadangabe der JSON-Gebäudeplandatei. Optional.
Wenn sie angegeben ist, verwendet die DAVINCI WEBBOX sie, um die Gebäudeplandateien zu laden (Dateien mit der Endung .json und .svg, die in der Desciptor-Datei genannt werden, werden dann in diesem Verzeichnis erwartet).
Wenn sie nicht angegeben wurde, wird die URL aus dem angegebenen Schulnamen konstruiert: schoolName/floorplan.json. Falls keine Schule angegeben wurde, wird folgende Standard-URL verwendet: floorplan.json
|
floor=0 |
Default building level 0, 1, 2,... for floorplan | Beim Startaufruf angezeigte Ebene (0, 1, 2,...) des Gebäudeplans |
floorplan.show=subject|class|teacher |
Show specified lesson properties in floorplan, default is subject|class. | Zeigt spezifizierte Termineigenschaften im Gebäudeplan, der Standard ist subject|class. |
floorplanScale=1.2 |
Scale factor for floorplan svg. default is 1.5. | Skalierungsfaktor für die Gebäudeplan-SVG-Datei. Der Standardvorgabewert ist "1.5". |
showFloorSelector=true |
Show floor selector panel in fullscreen floorplan mode. default is false. |
Zeigt das Gebäudeplanauswahl-Panel im Vollbildmodus des Gebäudeplans. Standardvorgabe ist false.
|
scopeShowPast=false/true |
Controls scope of calendar - hide/show month in past. | Einstellbarer Zeitraum des Kalenders, zeigt Monate in der Vergangenheit oder nicht. |
scopeSnap=M/Q/Y |
Controls scope of calendar - round up to Month/Quarter/Year. | Einstellbarer Zeitraum des Kalenders: Auf Monat/Quartal/Jahr aufrunden. |
teacherDisplayName=code teacherDisplayName=firstName | middleName | lastName | namePrefix | nameSuffix | nickName | maidenName |
Defines teacher's display name in a scheduler/substitutions list as a set of teacher object components/fields. Default is code.
Teacher object components are concatenated with the space.
|
Definiert den Lehreranzeigenamen name im Stundenplan/Vertretungsplan als Menge von Lehrer-Objektkomponenten/-feldern. Die Standardvorgabe ist:code.
Objektkomponenten werden mit Leerzeichen getrennt.
|
lang=de/en/it/zh |
Defines language for Schedule. Default is de.
|
Definiert die Sprache der DAVINCI WEBBOX für die Stundenplananzeige. Standardvorgabe ist de.
|
requestMethod=POST |
Defines method to request data from DAVINCI INFOSERVER. Default is GET.
|
Vorgegebene Methode um Daten vom DAVINCI INFOSERVER zu erfragen. Die Standardeinstellung ist GET.
|
Authentifizierung
Authentification
username=n und password=m ist ein Beispiel für einen Benutzeraccount im DAVINCI Explorer.
username=n and password=m is an example for an user account in DAVINCI Explorer.
| Parameter account | Parameter username | Parameter password | Result | Error case | Result | Error case |
|---|---|---|---|---|---|---|
| <no account> | <no username> | <no password> |
Equivalent to request with parameter
account=auto -> Request with user account admin/<no password> if correct content is displayed for the user account |
User account admin/<no password> does not exist -> Error -> Login-Page with error code is shown |
Äquivalent zum Aufruf mit Parametern
account=auto -> Aufruf mit Kennung admin/<no password> Wenn korrekt, wird der betreffende Inhalt für den Benutzer angezeigt. |
Falls Kennung admin/<no password> nicht existiert: Error -> Die Login-Seite mit Fehlercode wird angezeigt. |
| <no account> | n | m | Request with user account n/m if correct content is displayed for the user account | User account admin/<no password> does not exist -> Error -> Login-Page with error code is shown and user account is preset with n |
Aufruf mit Kennung “n/m” Wenn korrekt, wird der betreffende Inhalt für den Benutzer angezeigt. |
Falls Kennung admin/<no password> nicht exisiert: Error -> Die Login-Seite mit Fehlercode wird angezeigt. |
| private | <no username> | <no password> | Login page is shown Enter username and password if correct content is displayed filtered by unsername and password | Typed in user account admin/<no password> does not exist -> Error -> Login-Page with error code is shown |
Login-Seite wird angezeigt: Geben Sie Kennung und Kennwort ein. Falls korrekt, wird der persönliche Inhalt für diesen Benutzer angezeigt. |
Falls Kennung admin/<no password> nicht existiert:; Error -> Die Login-Seite mit Fehlercode wird angezeigt. |
| private | n | m |
Login page is shown username is preset Enter password if correct content is displayed for the user account |
Typed in user account admin/<no password> does not exist -> Error -> Login-Page with error code is shown |
Login-Seite wird angezeigt: Der Benutzername wird vorbesetzt. Geben Sie das Kennwort ein. Falls korrekt, wird der Inhalt für diesen Benutzer angezeigt. |
Falls Kennung “admin/<no password>” nicht existiert: Error -> Login-Seite mit Fehlercode wird angezeigt. |
| public | <no username> | <no password> |
Anonymous request* if correct content is displayed |
User account admin/<no password> does not exist -> Error -> No data is shown |
Anonyme Anfrage* Wenn korrekt, wird der entsprechende Inhalt angezeigt. |
Falls Kennung admin/<no password> nicht existiert: Error -> Es werden keine Daten angezeigt. |
| public | n | m |
Anonymous request * if correct content is displayed (username and password are ignored) |
User account admin/<no password> does not exist -> Error -> No data is shown |
Anonyme Anfrage * Wenn korrekt, wird der entsprechende Inhalt angezeigt. (Kennung und Kennwort werden ignoriert) |
Falls Kennung admin/<no password> nicht exisitiert: Error -> Es werden keine Daten angezeigt. |
* Anonymous request is equivalent to request admin/<no password> for the standard installation of DAVINCI
* Eine anonyme Anfrage entspricht dem Aufruf admin/<no password> bei der Standardinstallation von DAVINCI